Axure, the powerhouse prototyping tool, isn’t just for pros; it’s your secret weapon for crafting killer interfaces. Whether you’re building a simple mobile app or a complex e-commerce platform, Axure gives you the power to bring your designs to life with interactive prototypes. Forget static mockups – we’re diving deep into Axure’s features, from basic wireframing to advanced animations and user testing strategies.
Get ready to level up your design game!
This guide will walk you through everything you need to know about Axure, from its core functionalities and prototyping techniques to advanced features like adaptive views and integrating with other design tools. We’ll explore how to collaborate effectively, conduct user research, and even ensure your prototypes are accessible to everyone. By the end, you’ll be confident in using Axure to create professional-grade prototypes for any project.
Axure’s Core Functionality

Axure RP is a powerful prototyping tool used by designers and developers to create interactive mockups and prototypes for websites and applications. Its strength lies in its ability to blend visual design with robust interactive capabilities, allowing for a comprehensive representation of the user experience before any code is written. This allows for early identification and resolution of usability issues, saving time and resources down the line.Axure’s core functionality centers around creating interactive wireframes and prototypes through a visual interface.
It’s not just about dragging and dropping elements; it’s about defining interactions, creating dynamic content, and simulating user flows in a way that accurately reflects the intended functionality of the final product. This makes it a valuable tool throughout the entire design process, from initial brainstorming to final testing.
Fundamental Design Principles of Axure RP
Axure RP’s design is based on the principle of visual fidelity and interactive fidelity. Visual fidelity focuses on accurately representing the look and feel of the final product, while interactive fidelity focuses on replicating the user’s interactions with the product. Axure achieves this through a combination of features that allow designers to create highly detailed and realistic prototypes.
These features include the ability to create dynamic content, implement conditional logic, and simulate user interactions like clicks, hovers, and scrolls. The tool is built upon a layered approach, allowing for complex interactions and animations without compromising ease of use.
Key Features Differentiating Axure from Other Prototyping Tools
Axure distinguishes itself through its powerful features for advanced interactions and data management. Unlike simpler tools that might only allow for basic transitions, Axure enables the creation of complex conditional logic, dynamic content updates based on user input, and the simulation of data-driven applications. This allows for the creation of prototypes that are far more realistic and representative of the final product than those created with simpler tools.
Further, Axure’s robust library of widgets and the ability to create custom widgets offer unparalleled flexibility in designing user interfaces. Finally, Axure’s collaborative features, such as version control and shared prototyping, facilitate team workflows.
Creating a Simple Interactive Prototype in Axure: A Step-by-Step Guide
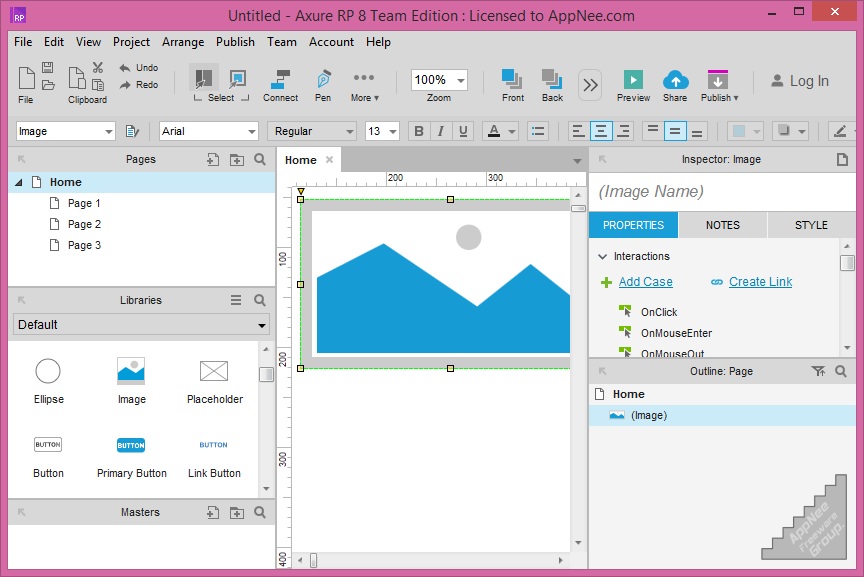
First, you’ll create a new project in Axure. Then, you’ll drag and drop widgets (buttons, text fields, images) onto the canvas to represent the interface elements. Next, you’ll define interactions. For example, you might link a button click to a page transition or a change in the displayed text. This involves using Axure’s interaction editor to specify the event (e.g., “OnClick”) and the action (e.g., “Go to another page”).
After defining the interactions, you’ll preview the prototype to test its functionality. This preview can be shared with stakeholders for feedback and iteration. Finally, you’ll publish the prototype for sharing and collaboration.
Designing a Mobile Application User Interface Using Axure, Focusing on User Experience
Designing a mobile app UI in Axure involves a focus on mobile-first design principles. You’ll begin by defining the app’s core functionality and user flows. Then, you’ll use Axure’s responsive design features to create a UI that adapts seamlessly to different screen sizes. This might involve using different widget layouts for different screen sizes or using Axure’s dynamic panels to create a flexible UI.
The key is to ensure intuitive navigation and clear visual hierarchy, utilizing mobile-specific UI patterns like swipe gestures and bottom navigation bars. Throughout the process, consider user experience best practices for mobile, such as minimizing steps to complete tasks and providing clear visual feedback to user actions. For example, a simple to-do list app might use a swipe-to-delete interaction, providing visual feedback with a subtle animation as the item disappears.
This intuitive interaction improves user experience by making task completion smoother and more satisfying.
Axure Prototyping Techniques
Okay, so we’ve covered the basics of Axure. Now let’s dive into the fun stuff: actuallybuilding* prototypes. This section will explore different techniques and best practices for creating awesome prototypes in Axure, from simple wireframes to polished, high-fidelity simulations.
Axure offers a powerful suite of tools for both low-fidelity wireframing and high-fidelity prototyping. Understanding the differences and choosing the right approach for your project is key.
Wireframing versus Prototyping in Axure
Wireframing in Axure focuses on the skeletal structure of your design. Think basic shapes, placeholders for content, and minimal styling. It’s all about getting the layout and information architecture right before you get bogged down in the details. Prototyping, on the other hand, involves adding visual fidelity, interactive elements, and dynamic content to create a more realistic simulation of the final product.
You can think of wireframing as the blueprint and prototyping as the model house. In Axure, you might start with simple rectangles and text for wireframes, then progressively add images, custom styling, and interactions to build a prototype. The transition between the two is fluid; you might start with a wireframe and iteratively enhance it into a prototype.
Best Practices for High-Fidelity Prototypes
Creating high-fidelity prototypes requires attention to detail and a strategic approach. Start with a well-defined user flow and user stories. This will guide your design and ensure consistency throughout the prototype. Use consistent styling and branding elements to create a cohesive user experience. Leverage Axure’s built-in libraries and widgets, but don’t be afraid to create custom widgets for unique elements.
Pay close attention to micro-interactions – small animations and transitions that add polish and responsiveness. Think of things like button hover effects, smooth page transitions, and subtle feedback animations. A well-crafted high-fidelity prototype can significantly improve the quality of user testing and feedback. For example, a prototype for an e-commerce site might include realistic product images, dynamic shopping cart updates, and a simulated checkout process.
Simulating User Flows with Axure’s Interaction Features
Axure’s strength lies in its ability to simulate user interactions. This is achieved through a combination of widgets, events, and actions. For instance, clicking a button might trigger a page transition, open a lightbox, or update the content of another widget. You can create complex user flows by linking widgets and pages together, defining the sequence of interactions.
Think of a login form where clicking the “Submit” button triggers a conditional action based on whether the credentials are correct. If correct, it navigates to a dashboard; otherwise, it displays an error message. This allows you to test various user scenarios and identify potential usability issues early in the design process.
Incorporating Dynamic Content into Axure Prototypes
Dynamic content makes prototypes feel more realistic and engaging. Axure offers several methods for achieving this. You can use variables to store and manipulate data, allowing you to create conditional logic and update content based on user actions. For example, a variable could track the items added to a shopping cart, and the cart widget would dynamically update its contents based on the variable’s value.
Another approach is to use Axure’s data repeaters to generate lists of items from a data set. This is perfect for displaying product catalogs, news feeds, or other dynamic content lists. Imagine a prototype for a social media feed; a data repeater could dynamically populate the feed with user posts based on a sample data set, providing a more realistic simulation.
Axure and User Research

Axure, beyond its prototyping prowess, is a powerful tool for facilitating user research and iterative design. Its ability to create interactive prototypes allows for realistic user testing, providing valuable insights that directly inform design decisions. This section will explore how Axure can be leveraged throughout the user research process, from initial testing to final iterations.
Facilitating User Testing and Feedback Collection with Axure
Axure prototypes offer a realistic simulation of the final product, enabling researchers to observe user behavior in a controlled environment. Testers can interact with the prototype as they would with a live application, revealing usability issues and areas for improvement. Axure’s functionality allows for the incorporation of various feedback mechanisms, such as in-prototype questionnaires, annotation tools, and screen recording capabilities.
This direct engagement generates richer, more contextual feedback than traditional methods like static wireframes. For example, a researcher could embed a simple satisfaction rating scale at the end of a prototype flow, immediately capturing user sentiment after completing a specific task. This real-time data is invaluable for iterative design.
Integrating User Feedback into the Iterative Design Process
The iterative design process hinges on incorporating user feedback to refine the product. Axure streamlines this process. Once user testing is complete, the feedback gathered – whether through annotations, questionnaires, or observation notes – can be directly translated into design changes. Axure’s ease of modification allows for rapid prototyping iterations. Designers can quickly adjust interactions, modify content, or even restructure entire flows based on user insights.
For instance, if user testing reveals a confusing navigation pattern, the designer can easily modify the prototype’s navigation structure in Axure and retest with a new group of users to validate the changes. This rapid feedback loop ensures the design continuously improves based on real-world user interaction.
Hypothetical User Testing Session with an Axure Prototype
Let’s Artikel a hypothetical user testing session using an Axure prototype for a mobile banking app.
- Recruitment and Screening: Recruit participants representative of the target audience (e.g., age, tech-savviness, banking experience). A screening questionnaire ensures participants meet the criteria.
- Session Setup: The session will be conducted remotely via video conferencing. The participant shares their screen, allowing the researcher to observe their interactions with the Axure prototype.
- Task Scenarios: Participants will be given specific tasks to perform within the prototype, such as transferring funds, checking account balance, or paying a bill. These tasks are designed to assess specific aspects of the app’s usability.
- Think-Aloud Protocol: Participants are instructed to verbalize their thoughts and actions as they interact with the prototype, providing valuable insights into their cognitive processes.
- Post-Task Questionnaire: After completing the tasks, participants fill out a short questionnaire assessing their satisfaction, ease of use, and overall experience.
- Debriefing: A final debriefing session allows the researcher to clarify any uncertainties and gather additional feedback.
User Test Report Summary
Following a user test on the mobile banking app prototype, the following key findings were observed:
| Finding | Severity | Impact | Recommendation |
|---|---|---|---|
| Difficulty locating the “Transfer Funds” button | High | Users abandoned task frequently | Improve button visibility and placement |
| Confusing confirmation process for transactions | Medium | Users expressed uncertainty | Simplify confirmation steps and provide clearer instructions |
| Slow loading times (simulated in prototype) | High | Significant frustration reported | Optimize backend processes to improve performance |
| Positive feedback on overall app design | Low | Positive user sentiment | Maintain current design aesthetics |
Axure Collaboration and Teamwork
So, you’ve mastered the ins and outs of Axure, built some killer prototypes, and even integrated user research. Now, let’s talk about scaling up – collaborating effectively on projects, especially the big, hairy ones. This section covers strategies for smooth teamwork using Axure’s features, and getting everyone on the same page.Effective collaboration is key to any successful Axure project, especially when dealing with multiple designers, developers, and stakeholders.
Poor communication and lack of version control can lead to chaos, missed deadlines, and ultimately, a subpar product. This section aims to provide practical strategies for maximizing teamwork and minimizing those headaches.
Version Control Strategies in Axure
Axure’s built-in version control isn’t as robust as dedicated systems like Git, but it provides a helpful way to track changes and revert to earlier versions. Regularly saving your work with descriptive comments is crucial. Think of it like saving your document as “Homepage_v2_added-CTA” instead of “Homepage_copy”. This simple practice makes it incredibly easy to track your progress and collaborate effectively.
For larger teams, using a shared cloud storage service (like Dropbox or Google Drive) coupled with Axure’s version history offers a good middle ground. This allows for easy access and version tracking, while keeping everything organized. Remember to establish clear naming conventions for files and versions to avoid confusion.
Managing Large-Scale Axure Projects
Managing large-scale projects requires a structured approach. Breaking down the project into smaller, manageable modules (think individual pages or sections) allows for parallel work and easier task assignment. A well-defined project structure, using folders and subfolders within Axure, is essential for organization. Consider using a project management tool alongside Axure to track progress, deadlines, and dependencies. Tools like Trello or Asana can be incredibly helpful in visualizing the project workflow and keeping everyone informed.
Regular check-ins and team meetings are crucial for communication and problem-solving.
Workflow for Team Contribution and Review
A streamlined workflow ensures smooth collaboration. One approach is to assign ownership of specific sections or modules to individual team members. After completing their work, they can share their updated files via the shared cloud storage system. Before merging changes into the main project file, a thorough review process is necessary. This review might involve peer feedback, design critiques, and testing the updated prototype to ensure everything works seamlessly.
This process can be managed using a combination of Axure’s version control, comments within the prototype itself, and external project management tools for tracking feedback and approvals.
Task Assignment and Progress Tracking System
A clear task assignment system is vital. Using a spreadsheet or a project management tool, assign tasks with clear deadlines and responsibilities. Each task should be specific and measurable, allowing for easy progress tracking. Regular status updates, perhaps through daily or weekly stand-up meetings, keep everyone informed and allow for early identification of potential roadblocks. Using a visual progress tracker, either within the project management tool or a simple chart, provides a clear overview of the project’s status and helps maintain team momentum.
Regular reporting on progress, along with any roadblocks encountered, keeps stakeholders informed and allows for timely intervention if needed.
Advanced Axure Features

Okay, so we’ve covered the basics of Axure. Now let’s dive into the really cool stuff – the features that’ll transform your prototypes from simple mockups into fully interactive, dynamic experiences. We’re talking about taking your prototyping game to the next level.
This section will explore Axure’s advanced features, focusing on responsive design, complex interactions using variables, custom widget creation, and integration with other tools. Mastering these aspects will allow you to create incredibly sophisticated and realistic prototypes.
Adaptive Views for Responsive Design
Axure’s adaptive views are a game-changer for creating prototypes that look great on any device. Instead of designing separate prototypes for desktop, tablet, and mobile, you can use adaptive views to create a single prototype that automatically adjusts its layout based on the screen size. This saves a ton of time and effort, and ensures consistency across all platforms.
You define breakpoints – specific screen widths – and then design different layouts for each breakpoint. Axure handles the resizing and repositioning of elements seamlessly, ensuring a fluid user experience. For example, you might have a three-column layout on a desktop, which collapses into a single column on a mobile phone, all within the same prototype.
So, I’m totally swamped with this Axure prototype for my HCI class – it’s a beast! I need to present it, and I was thinking of using a PDF printout, but then I remembered I could just as easily convert pdf to powerpoint for a slicker presentation. After converting, I can easily integrate it into my final Axure deliverable.
Hopefully, the professor digs it!
Using Variables and Interactions for Complex Prototypes
Variables and interactions are the heart of dynamic prototyping in Axure. Variables act like containers for data, allowing you to store and manipulate information within your prototype. This enables you to create conditional logic, dynamic content updates, and complex user flows. Interactions, on the other hand, define how elements respond to user actions, like clicks or hovers. By combining variables and interactions, you can create incredibly complex and realistic prototypes that mimic the behavior of real-world applications.
For instance, imagine a shopping cart prototype where a variable tracks the number of items added. An interaction could then update the cart total dynamically as items are added or removed.
Creating Custom Widgets and Libraries
Axure allows you to create your own custom widgets and organize them into reusable libraries. This is incredibly useful for maintaining consistency across multiple prototypes, especially when working on large projects or within a team. A custom widget could be anything from a stylized button to a complex interactive component. Once created, these widgets can be easily dragged and dropped into your prototypes, saving you significant time and effort.
This also ensures a consistent design language across your projects. Imagine creating a custom “calendar widget” with specific styling and functionality; once built, it can be reused across various prototypes without needing to rebuild it each time.
Integrating Axure with Other Design and Development Tools
Axure doesn’t exist in a vacuum. It’s designed to integrate seamlessly with other design and development tools, streamlining your workflow. You can import assets from tools like Adobe Photoshop or Sketch, enhancing the visual fidelity of your prototypes. Furthermore, Axure prototypes can be exported in various formats, making it easy to share your work with developers or stakeholders.
For example, you might export your prototype as an HTML file for easy review or use the Axure Share platform for collaborative feedback. The integration possibilities significantly enhance the efficiency and effectiveness of the entire design process.
Axure for Specific Industries
Axure’s versatility shines when applied to specific industries, allowing designers to create highly tailored prototypes that address unique user needs and industry-specific requirements. By leveraging Axure’s features, designers can create realistic simulations of complex systems, facilitating better communication and collaboration among stakeholders and ultimately leading to improved user experiences.
E-commerce Website Prototyping in Axure
Designing an e-commerce website prototype in Axure involves incorporating features like interactive product catalogs, shopping carts, secure checkout processes, and personalized recommendations. For example, a prototype might showcase a user browsing a clothing store, adding items to their cart, applying a discount code, and completing the purchase with secure payment gateway integration simulated through interactive elements. The prototype would also include user account management features like profile settings, order history, and wish lists.
This allows designers to test the user flow, identify potential usability issues, and ensure a seamless and intuitive shopping experience before development begins. Visual elements such as product images, detailed descriptions, and customer reviews would be integrated to enhance realism.
Healthcare Application Prototyping in Axure: Privacy and Security
Prototyping healthcare applications in Axure requires a strong focus on user privacy and security. A key aspect is simulating HIPAA compliance, which includes secure data transmission, access control, and user authentication. For example, a prototype for a patient portal might demonstrate secure login using multi-factor authentication, encrypted data transmission for sensitive medical information, and role-based access control to limit access to patient records.
The prototype could also showcase features like appointment scheduling, medication reminders, and secure messaging between patients and healthcare providers. Visually, the prototype might use a clean and minimalist design to instill confidence and reinforce the application’s focus on security.
Axure in Financial Services Prototyping
In the financial services industry, Axure can be used to prototype applications like online banking portals, investment platforms, and financial planning tools. Prototypes can simulate secure login procedures, account management, transaction processing, and real-time data visualization. For instance, a prototype for an online banking platform might include features like fund transfers, bill payments, and account balance inquiries, all with simulated security measures like two-factor authentication and encryption.
The emphasis here is on visually representing the secure nature of the transactions and providing a user-friendly interface for managing finances. Visual cues like security badges and clear indicators of encryption would be crucial elements of the design.
Axure in Education: Prototyping Challenges and Solutions
The education sector presents unique challenges for prototyping. One key aspect is simulating the diverse learning styles and needs of students. For example, a prototype for an educational app might include interactive learning modules, personalized feedback mechanisms, and adaptive assessments. Axure allows designers to test different instructional approaches and user interfaces to optimize the learning experience. However, accurately representing the dynamic nature of a classroom setting, including collaborative learning and teacher-student interaction, can be challenging.
Solutions include using Axure’s dynamic panel capabilities to simulate interactive exercises and quizzes and employing user research methods to validate design choices and ensure the prototype meets the needs of both teachers and students. The prototype might also include features for tracking student progress and providing personalized recommendations.
Axure and Accessibility
Designing accessible prototypes in Axure is crucial for creating inclusive user experiences. By considering accessibility from the outset, you ensure your designs are usable by people with a wide range of disabilities, promoting broader engagement and a more equitable digital world. Failing to consider accessibility can severely limit the usability of your product for a significant portion of the population.Accessibility in Axure prototyping focuses on adhering to established guidelines, primarily the Web Content Accessibility Guidelines (WCAG).
These guidelines provide a comprehensive set of recommendations for making web content accessible to people with disabilities. By integrating WCAG principles into your Axure workflows, you can create prototypes that are more inclusive and meet industry best practices.
WCAG Compliance Techniques in Axure Prototypes
Achieving WCAG compliance in Axure involves a multi-faceted approach. It’s not just about adding alt text; it’s about a holistic design process that considers the needs of users with various disabilities. Key techniques include using sufficient color contrast, providing alternative text for all images and non-text elements, ensuring keyboard navigation, and structuring content logically using headings and labels.
Furthermore, you need to consider providing captions and transcripts for any audio or video content. For example, a button with insufficient color contrast against its background would violate WCAG’s guidelines on visual contrast, while an image without alt text would fail to provide equivalent information for users who cannot see the image. Careful consideration of these aspects ensures your prototype meets accessibility standards.
Axure Prototype Accessibility Checklist
Before releasing any Axure prototype, it’s essential to conduct a thorough accessibility review. This checklist helps identify potential accessibility issues:
- Color Contrast: Does the text have sufficient contrast against the background? Use a color contrast checker tool to verify.
- Alternative Text: Does every image and non-text element have meaningful alternative text that describes its purpose and content?
- Keyboard Navigation: Is the entire prototype navigable using only a keyboard? Test this thoroughly.
- Heading Structure: Is the content logically structured using headings (H1-H6) to aid screen reader users?
- Form Labels: Are all form fields clearly labeled and associated with their input fields?
- Audio and Video: Does all audio and video content have captions and transcripts?
- Focus Indicators: Are focus indicators clear and visible when navigating with a keyboard?
- Sufficient Time Limits: Are there any time limits imposed on users that could disadvantage users with disabilities?
- Seizure Safety: Does the prototype avoid flashing or rapidly changing content that could trigger seizures?
Creating Accessible Prototypes in Axure
Axure provides tools that facilitate the creation of accessible prototypes. For example, you can add alt text to images directly within the image properties. When designing forms, ensure that each input field has a clearly associated label. Proper use of Axure’s widget library and its built-in features allows for a structured design, inherently improving accessibility. Remember to regularly test your prototype with assistive technologies like screen readers (JAWS, NVDA) to identify any remaining accessibility barriers.
This iterative testing process ensures a higher quality and more inclusive final product. Consider using screen reader software yourself to understand the user experience from a different perspective.
Axure’s File Management and Organization
Okay, so you’ve built this awesome Axure prototype, but now what? Leaving it as one giant, unwieldy file is a recipe for disaster. Proper file management is key to keeping your projects organized, collaborative, and sanity-saving. Think of it as the foundation for a successful Axure workflow – you can’t build a skyscraper on shaky ground!
Organizing your Axure project effectively involves a multi-pronged approach encompassing folder structure, naming conventions, version control, and backups. A well-structured project is easier to navigate, update, and share with your team. It also makes it significantly easier to find specific elements later down the line, preventing you from wasting valuable time searching through a messy file structure.
Structured Folder System for Complex Axure Projects
A well-defined folder system is crucial for managing the complexity of larger Axure projects. Instead of dumping everything into one folder, consider a hierarchical structure. A common approach involves separating files by feature, user flow, or even screen type. For example, a project for an e-commerce site might use folders like “Homepage,” “Product Pages,” “Checkout,” and “Account Management.” Within each of these, you could further organize by individual screens or components.
This structure makes it easy to locate specific assets and manage revisions. Imagine trying to find a specific button style in a single, massive .rp file – it’s a nightmare! With a structured folder system, you’ll locate it in seconds.
Best Practices for Naming Conventions
Consistent naming is just as important as folder structure. Using clear, descriptive names for your files and widgets prevents confusion and streamlines collaboration. Avoid using cryptic abbreviations or generic names like “Button1” or “Page2.” Instead, opt for names like “Login_Button” or “Product_Details_Page.” This makes it instantly clear what each element represents. For example, instead of “Wireframe1.rp,” use “Homepage_Wireframe_v1.rp”.
The extra detail saves you (and your colleagues) a lot of guesswork.
Managing and Version Controlling Large Axure Files
Working with large Axure files requires a robust version control system. While Axure itself doesn’t have built-in version control, integrating it with a system like Git is highly recommended. Git allows you to track changes, revert to previous versions, and collaborate effectively with a team. Think of it as an undo button on steroids. Using a platform like GitHub or GitLab adds an extra layer of security and allows for collaborative editing and tracking of changes.
This is invaluable for preventing accidental overwrites and ensuring everyone is working with the latest version.
Archiving and Backing Up Axure Projects
Regular backups are essential to protect your work from data loss. This should be a part of your workflow, not an afterthought. Consider using cloud storage services like Dropbox, Google Drive, or OneDrive to automatically back up your project files. Additionally, create regular archives of your project folders, saving them to an external hard drive or another secure location.
Imagine the panic of losing weeks of work due to a hard drive failure – a regular backup routine prevents this kind of disaster. Think of it as insurance for your digital assets.
Axure’s Animation and Micro-interactions
Bringing your Axure prototypes to life involves leveraging the power of animation and micro-interactions. These elements aren’t just flashy additions; they significantly impact the user experience, making your prototypes feel more intuitive and engaging. By carefully incorporating animation, you can guide users through the interface, provide feedback on actions, and create a more polished and professional feel.
Animations and micro-interactions in Axure can transform a static prototype into a dynamic and responsive experience. This is achieved through a variety of techniques, from simple transitions to complex animations, all aimed at improving usability and mimicking real-world application behavior. The key is to use these features judiciously to enhance, not distract from, the core functionality.
Creating a Prototype Demonstrating Animations and Micro-interactions
This example focuses on a simple login screen. Upon successful login, a subtle “success” animation plays, while an error message triggers a shake animation for incorrect credentials. The success animation could be a simple fade-in of a “Welcome!” message, perhaps accompanied by a slight scaling effect. The error animation could involve a brief shake of the input field, drawing the user’s attention to the error.
Another example would be a button that subtly changes color on hover, providing immediate visual feedback to the user. Finally, a progress bar that animates during a loading process can improve user experience and reduce perceived wait times.
Best Practices for Using Animation to Enhance User Experience
Effective animation in Axure prototypes should be subtle, purposeful, and consistent. Avoid overusing animations, as this can be distracting and detract from the user experience. Prioritize animations that provide clear feedback to user actions, such as loading indicators or confirmation messages. Maintain a consistent animation style throughout the prototype to create a cohesive and professional feel. For instance, sticking to a specific easing function (like ease-in-out) will provide a more polished look than using a random mix of animations.
Creating Smooth Transitions and Animations within Axure
Axure provides several ways to create smooth transitions and animations. The “Widget Interactions” panel is your primary tool. Here, you define triggers (like a mouse click or page load) and set actions (like changing opacity, moving a widget, or playing an animation). Experiment with different easing functions (like ease-in, ease-out, ease-in-out) to fine-tune the animation’s speed and feel.
For more complex animations, consider using Axure’s dynamic panels and states. These allow for creating intricate animations by changing the visibility and position of multiple widgets within a panel. Keyframing, though not directly built-in, can be simulated through a series of carefully timed state changes within dynamic panels.
Examples of Effective Micro-interactions in Axure Prototypes
Micro-interactions are small, delightful animations that enhance the usability of your prototype. A simple example is a button that provides haptic feedback (simulated in Axure through visual cues) upon clicking, confirming to the user that their action has been registered. Another example would be a subtle animation on a toggle switch, clearly indicating its on/off state. A progress indicator subtly animating while loading content provides visual feedback that a process is underway.
These seemingly small details significantly enhance the user experience, making the prototype feel more polished and responsive.
Comparing Axure to Other Prototyping Tools
Choosing the right prototyping tool can significantly impact a project’s success. While Axure RP is a powerful option, it’s crucial to understand how it stacks up against popular alternatives like Figma and Adobe XD to make an informed decision. This comparison focuses on key features and identifies ideal scenarios for each tool.
Axure, Figma, and Adobe XD Feature Comparison
This table compares Axure RP, Figma, and Adobe XD across several key features relevant to prototyping. Remember that features and pricing can change, so always check the official websites for the most up-to-date information.
| Feature | Axure RP | Figma | Adobe XD |
|---|---|---|---|
| Fidelity of Prototypes | High-fidelity, complex interactions possible | High-fidelity, increasingly complex interactions | High-fidelity, strong interaction capabilities |
| Collaboration Features | Version control, but less real-time collaboration than others | Excellent real-time collaboration | Good real-time collaboration, cloud-based sharing |
| Learning Curve | Steeper learning curve | Relatively easy to learn | Moderate learning curve |
| Pricing | Subscription or perpetual license, can be expensive | Freemium model, affordable for individuals and teams | Subscription-based, competitive pricing |
| Interaction Design Capabilities | Very powerful, supports complex interactions and animations | Strong interaction design capabilities, constantly improving | Excellent interaction design, supports animations and transitions |
| Handoff to Developers | Exports specifications, but often requires manual effort | Good developer handoff features, design specs easily accessible | Good developer handoff features, assets easily exported |
| Usability Testing | Supports user testing, but integration with testing platforms may require extra setup | Integrates well with various user testing platforms | Integrates well with user testing platforms |
Axure Strengths and Weaknesses
Axure RP excels in creating highly detailed and interactive prototypes, particularly beneficial for complex applications requiring intricate workflows and conditional logic. Its strength lies in its comprehensive feature set allowing for advanced interactions and precise control over design elements. However, its steeper learning curve and potentially higher cost can be drawbacks, especially for smaller teams or individual projects. Real-time collaboration features are less robust compared to Figma and Adobe XD.
Ideal Use Cases for Axure
Axure shines in projects demanding high-fidelity prototypes with sophisticated interactions, such as enterprise software applications, complex web portals, or systems with intricate user flows. Its ability to model complex logic and conditional interactions makes it ideal for situations where precise prototyping is crucial for effective communication with developers and stakeholders. For example, a large financial institution developing a new online banking system would benefit from Axure’s ability to model complex transactions and security features.
Choosing the Right Prototyping Tool
The best prototyping tool depends on project needs, team size, budget, and technical expertise. For simple projects with a focus on visual design and quick iterations, Figma or Adobe XD might be more suitable due to their ease of use and robust collaboration features. For projects requiring highly detailed, interactive prototypes with complex logic, Axure’s powerful capabilities are a better fit, despite the steeper learning curve.
Consider factors like real-time collaboration needs, budget constraints, and the complexity of the project’s interactions when making your choice. For instance, a small startup designing a simple mobile app might find Figma’s ease of use and collaborative features more beneficial than Axure’s extensive capabilities.
Final Wrap-Up

So, there you have it – a comprehensive look at Axure’s capabilities. From initial wireframes to polished, interactive prototypes, Axure empowers you to design and test user experiences with precision. Remember, the key to success lies in understanding your users, iterating on your designs based on feedback, and leveraging Axure’s powerful features to bring your vision to reality.
Go forth and prototype!
Question & Answer Hub
Is Axure difficult to learn?
Nah, it has a bit of a learning curve, but tons of tutorials and resources are available online to help you get started. It’s pretty intuitive once you grasp the basics.
How much does Axure cost?
Axure offers different licensing options, including a free trial. Check their website for the latest pricing details – it’s worth it for the features!
Can I collaborate with others in real-time?
Not in real-time like some other tools, but Axure has excellent version control features for smooth team collaboration. It’s all about a structured workflow.
What file types does Axure use?
Axure uses its own proprietary .rp file format. You can export to various formats for sharing, like HTML, PDF, and images.
Can I import designs from other programs?
You can import images, but it’s not a seamless process for fully designed elements from Figma or XD. Axure is generally best for building from scratch within its environment.